Eine Übersicht über das Vorgehen und Vorlagedateien zum Download findest du im übergeordneten Artikel Collagen für ansprechende Bildpräsentationen erstellen.
Schwierigkeitsgrad der Tutorials : leicht, Grundkenntnisse im Umgang mit Gimp sind von Vorteil; erstellt mit Gimp 2.8.0
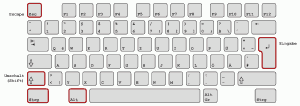
Relevante Tasten für Tastenkürzel (Linksklick zum Vergrößern):

Gimp ist ein kostenloses Grafikprogramm zum Bearbeitung von Pixelgrafiken mit den gängigen Endungen .tif, .jpg, .gif oder .png. Es kann von der offiziellen Projektseite oder als portable app (engl. für transportable Anwendung) heruntergeladen werden. Als portable app installiert sich das Programm nicht wie üblich in das Betriebssystem, sondern wird ausschließlich im Arbeitsspeicher gestartet.
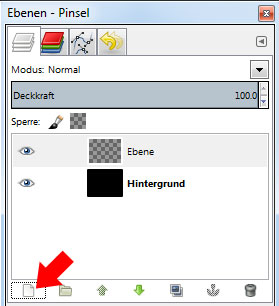
1. Erzeuge eine neue Datei (Tastenkürzel STRG+N) und fülle die Ebene mit schwarz (in meinem Fall die Hintergrundfarbe unter Füllung):

2. Füge eine weitere, diesmal transparente Ebene ein: Menü Ebene > Neue Ebene... oder Tastenkürzel STRG-Umschalt+N. Aktiviere diese Ebene mit einem Linksklick auf sie:

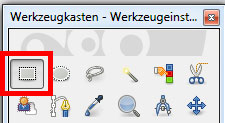
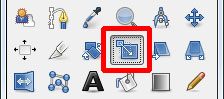
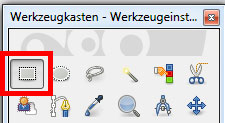
3. Wähle aus dem Werkzeugkasten die Rechteckige Auswahl:

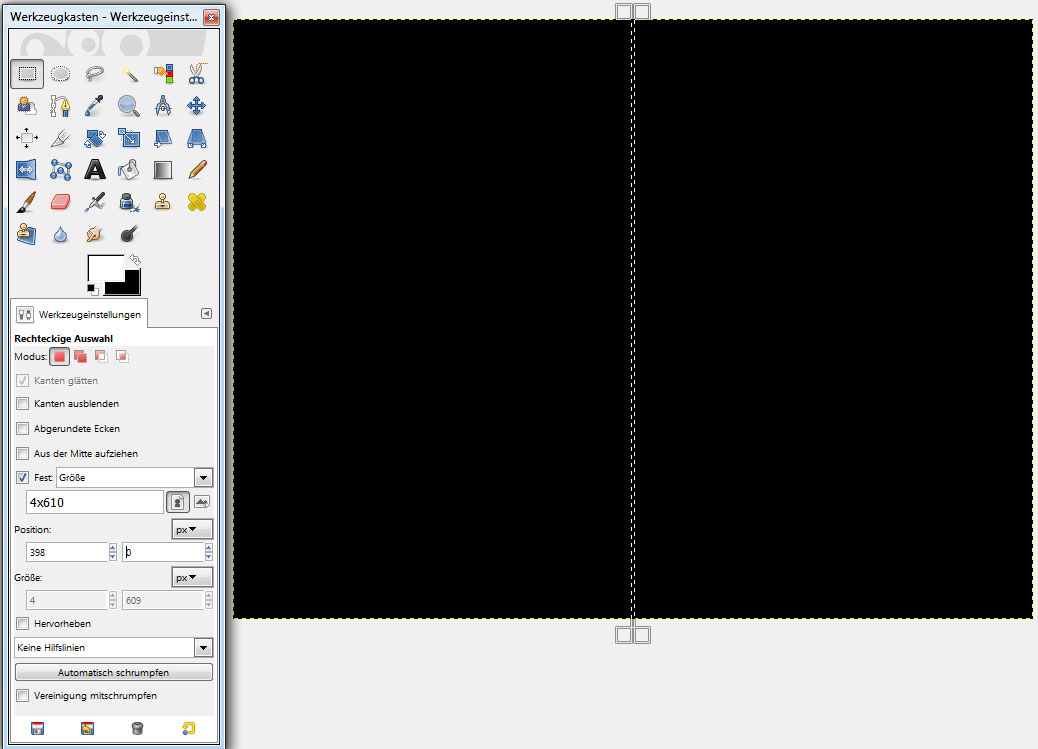
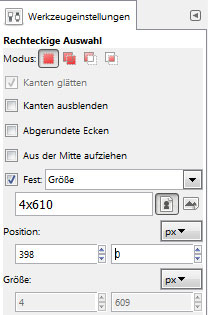
4. Um eine 4 Pixel breite Trennlinie zu erzeugen, lege entsprechende Werkzeugeinstellungen fest. Zunächst änderst du die Einstellung auf Fest und gibst eine Größe von 4x610 ein. 4 Pixel wird unsere Trennlinie breit. Hoch muss sie nur 600 Pixel sein, aber Gimp kürz den glatten 100er immer um 1. Daher wähle ich 610 (lieber zuviel als mit Lücke). Klickst du nun irgendwo ins Bild, siehst du die Auswahl. Mit der Änderung der Positionsdaten platzierst du die Auswahl mittig im Bild:

Endgültige Einstellungen für die Rechteckige Auswahl: Die mittige x-Position von 398 ergibt sich aus der (Bildbreite-Auswahlbreite) geteilt durch zwei, also (800-4)/2=398:

5. Fülle deine Auswahl mit weiß: Menü Bearbeiten > Mit Vordergrundfarbe füllen. Die aktuelle Vorder- und Hintergrundfarbe wird dir im Werkzeugkasten angezeigt:

Evtl. musst du zunächst weiß als deine Vordergrundfarbe festlegen. Linksklicke dazu die linke Farbfläche und trage im Menü Vordergrundfarbe ändern in die HTML-Notation: ffffff (schwarz hat den Wert 000000) ein und bestätige mit OK:

Schritte 6 und 7 des Photoshoptutorials entfallen: Deine Linie hat die korrekte Breite und sitzt mittig im Bild.
8: Möchtest du weitere Trennlinien, wiederhole die Schritte 2 bis 5.
9. Speichere dir die Datei mit unterschiedlichen Linienanordnungen als Vorlage ab, damit du sie immer wieder für neue Projekte verwenden kannst.
10. Nun öffnest du die für die Collage gedachten Bilddateien über das Menü Datei > öffnen (Tastaturkürzel STRG+O). Sie öffnen sich in eigenen Fenstern. Aktiviere in deiner Collage zunächst die Hintergrundebene mit einem Linksklick auf sie:

Hole die geöffneten Bilder anschließend einzeln nach vorne (wiederhole Alt+Tab oder wähle sie in der Tastleiste an), linksklicke die Ebene eines Bildes und ziehe diese mit gedrückter Maustaste in deine Collage.
Um gegebenenfalls die Bildgröße zu reduzieren, wähle eine der Bildebenen an und wähle aus dem Werkzeugkasten das Skalieren-Werkzeug (Tastenkürzel Umschalt+T):

Über dem Bild der aktiven Ebene wird ein Skalierungs-Gitter eingeblendet. Fährst du mit gedrückter linker Maustaste auf dem Bild heraum, verkleinerst oder vergrößerst du es. Hälst du wärend der Skalierung die STRG-Taste gedrückt, bleiben die Proportionen erhalten. Das ist wichtig, damit das Bild nicht verzerrt wird.
Möchtest du das Bild während der Skalierung verschieben, kannst du in den mittigen Kreis linksklicken und mit gedrückter Maustaste das Bild bewegen:

Mit einem Linksklick auf den Skalieren-Knopf bestätigst du deine Skalierung.
Um die Bilder zu verschieben, wähle das Verschieben-Werkzeug (Tastenkürzel m) aus dem Werkzeugkasten:

Um unten liegende Bilder beim Skalieren und Verschieben gut sehen zu können, kannst du die Augensymbole vor den Ebenen an- und abschalten.
11. Nun blenden wir die überschüssigen Bildinformationen aus. Markiere mit einem Linksklick die obere Ebene mit deinem Bild. Wähle aus der Werkzeugleiste wieder die Rechteckige Auswahl:

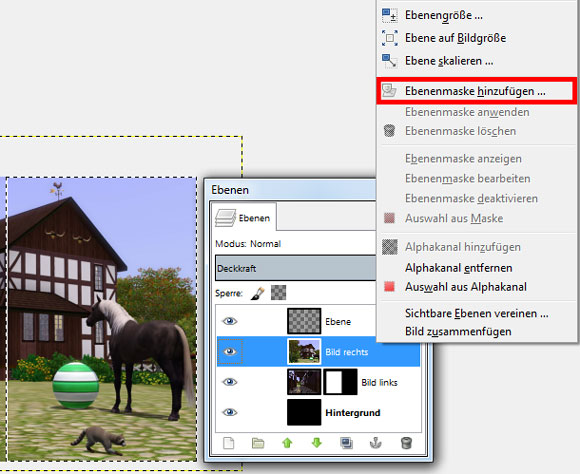
Achte darauf, dass unter den Werkzeugeinstellung den früher bei "Fest" gesetzten Haken wieder entfernst. Ziehe dann eine Auswahl über den Teil der Ebene, der sichtbar bleiben soll. Die erstellte Auswahl verwandelst du in eine Ebenenmaske über das Menü Ebene > Maske > Ebenenmaske hinzufügen...:

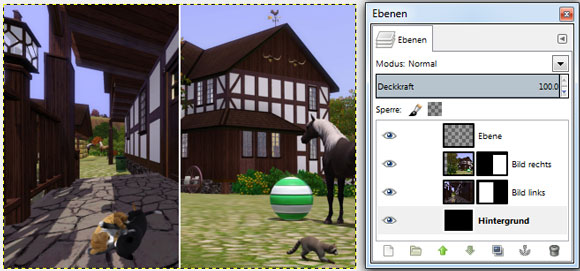
Erstelle auch für deine anderen Bilder in der Collagedatei Ebenenmasken. Im Ebenenfenster siehst du die erstellten Ebenemasken als schwarz-weiß Icon rechts neben ihrem Bild. Weiße Fläche auf Ebenenmaske bedeuten 100% Sichtbarkeit, schwarze Flächen 100% Ausblendung. (Ebenenmasken können auch Graustufen zeigen. Diese lassen die Bildinhalte in Tranparenzstufen erscheinen):

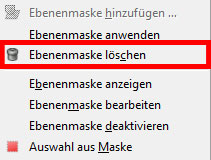
12. Möchtest du später deine Bildausschnitt doch nochmal verändern, ist das jederzeit möglich. Die Ebenenmaske versteckt nur Bildteile, entfernt sie aber nicht wie ein Zuschnitt. Zunächst erzeugst du eine Auswahl aus der Ebenenmaske. Wähle mit Rechtsklick auf die Ebene den entsprechenden Menüeintrag:

Anschließend löscht du wieder über dieses Rechtsklick-Menü die Ebenenmaske:

Wechsel spätestens jetzt wieder zum Verschieben-Werkzeug (Tastenkürzel M):

Verschiebe das Bild mit der Maus oder über die Pfeiltasten der Tastatur. Orientiere dich an den gestrichelten Linien der von dir eben erzeugten Auswahl:

Hast du den Bildausschnitt zu deiner Zufriedenheit eingestellt, wähle im Rechtsklickmenü auf die Ebene > Ebenenmaske hinzufügen:

Genau wie vorhin initialisierst du die Ebenenmaske wieder über Auswahl:

Die Collage ist fertig:

13. Bist du mit dem Ergebnis vollends zufrieden, speichere es ab (Tastenkürzel STRG+S).
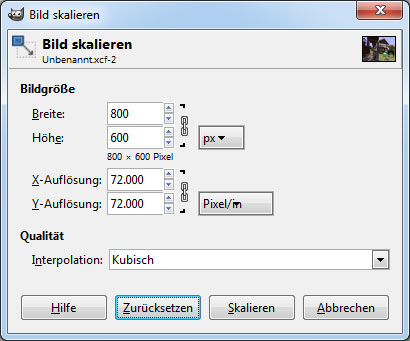
14. Möchtest du dein Bild außerdem in einem gängigen Internetformat (.jpg oder .gif) speichern, lege gegebenenfalls vorher die endgültige Größe der Leinwand über das Menü Bild > Bild skalieren fest:

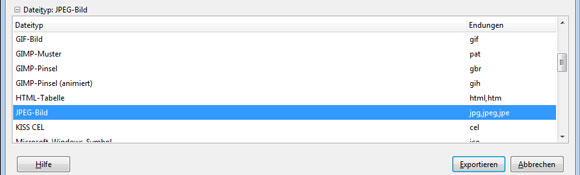
Über Menü Datei > Exportieren öffnest du den Export-Dialog. Hier legst du Speicherort und -Namen fest. Am unteren linken Rand dieses Dialogs kannst du Angaben zum Dateityp aufklappen. Hier wählst du für Bilder mit großen Fotoanteilen das .jpg-Format und bestätigst alles über Exportieren:

Gratulation, deine Collage ist bereit, um im Internet präsentiert zu werden!
Grundrisse und Übersichten in deine Collagen einfügen
Dich interessiert, wie du Grundrisse und Übersichten für deine Collagen erstellen und optimieren kannst? Dann lies doch gleich weiter:
- Grundrisse und Übersichten erstellen und zuschneiden
- Tutorial: Grundrisse und Übersichten mit GIMP optimieren
Nun bist Du dran!
Wenn dir unser Artikel gefallen hat, like ihn doch auf Facebook oder zwitscher über ihn bei Twitter. Gerne kannst du auch in Foren oder auf deiner eigenen Webseite Links auf unsere Artikel setzen. Wir freuen uns über deine Weiterempfehlung!
Du hast Anmerkungen oder kannst eine Verbesserung vorschlagen? Bitte hilf uns und allen Lesern, indem du einen Kommentar hinterlässt – das geht ohne Registrierung!
Die Sims 3 Foto- und Film-Tutorials
- alle Die Sims 3 Tutorials
- Freistellen von Motiven
- Gemeinschafts-Grdst. als Kulisse
- Gemeinschafts-Grdst. (um)bauen | Live-Modus
- Mods / Downloads für Medienerstellung
- Sims positionieren | Gemeinschafts-Grdst.
- Grundrisse und Übersichten
- Collagen erstellen
Weiterführende Die Sims 3 Informationen
Hier findest du alle Themen zu Die Sims 3 von A bis Z inklusive aller Tutorials.


@Libser
Leider kann ich dir bei deiner Aussage nicht helfen. Du schreibst nicht, was du erreichen möchtest und wo es Probleme gibt. Wenn dir das Tutorial gar nicht liegt, findest du im Internet vielleicht eines mit einem für dich besseren Erklärstil.
Ich konnte mit der Beschreibung nichts anfaNGEN:
schöne Collage, leider bin ich in Gimp noch nicht so gut – kenne mich eher in Photoshop aus.